

You've had a look around and are starting to think OpenCRM might be the system for you and your business. This will ensure that the style is carried through, making your marketing and/or communication materials look and sound like they are coming from the same place. You may also want to start putting together that landing page or attached file as you build you email template. Spending some time (and having some dialogue) around this point is never wasted. This will help you assess how successful your email campaign has been as well as providing pointers to follow up on. Whether you are directing someone to a special offers page, or a link to your Facebook page, it is worthwhile adding clickthroughs so you can track the behaviour of your audience. Do you want replies? Should they be clicking a link that takes them to a page on the web? Downloading an attachment?Īdd in your clickthrough links.

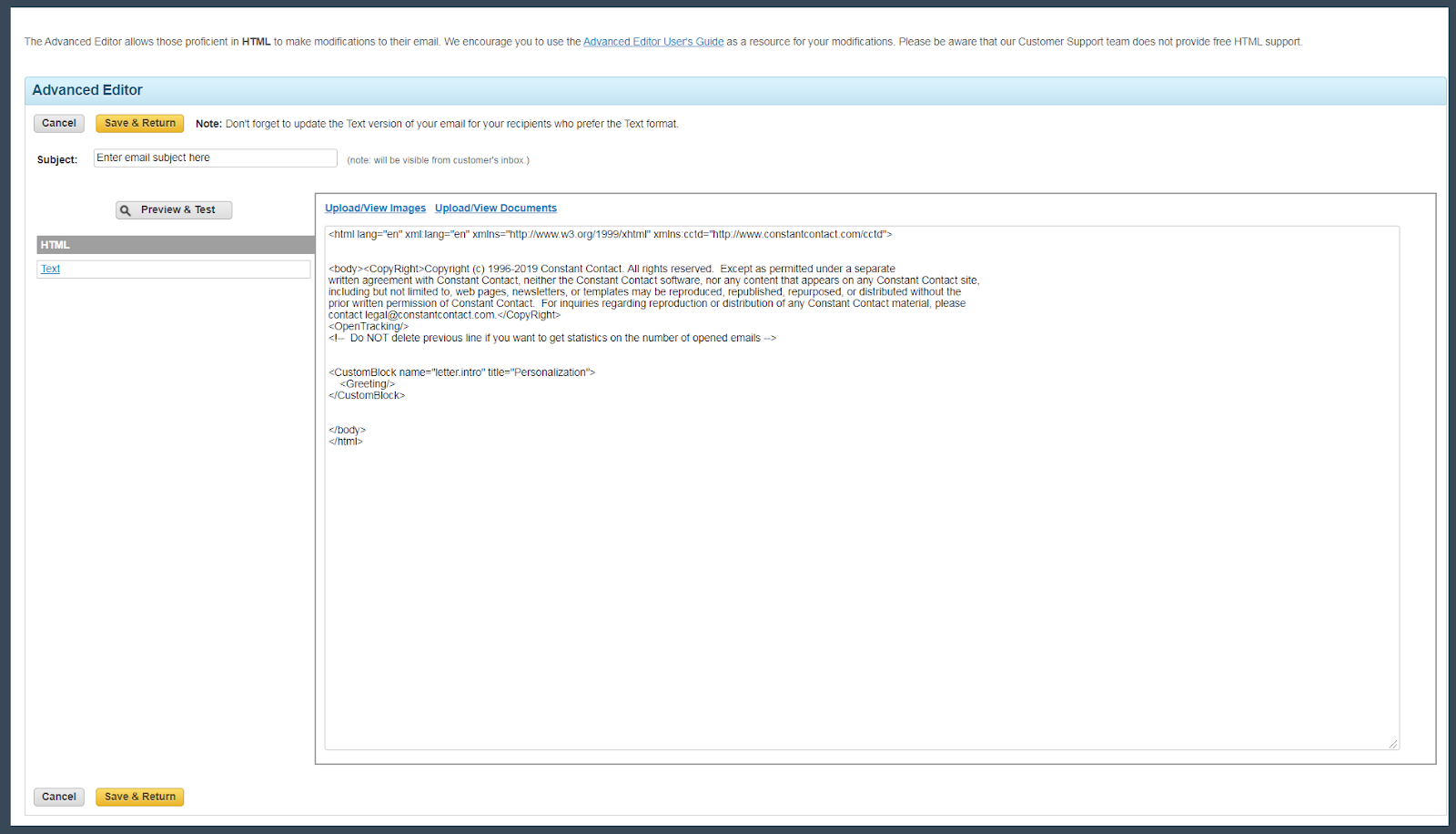
Call to Actionĭeciding what you want people to do when they read your email is really the heart of the template building strategy. Don’t rely on styling and creators to resize them properly. They may look fine whilst you are designing the email, but there’s no guarantee that all email clients are going to read the instructions to resize. Whether you are building the email yourself or using Stripo, make sure your images are the right size. If you are adding any images to your email templates, this is also a good time to get all your ducks in a row. Who is sending the email? Should it come from your address, or from an address such as or for example? Hard-code this on the template so the sender is always right, regardless of who is actually physically pressing “send”. Whether you’ve opted for option 1 or 2, you’ll also need to do the following: This is a great option if you know a lot about how different email clients process emails. This is for those people that live and breathe html code! As with the template you have built in Stripo, there are still a few steps to consider. Option 2 – Build it yourself manually using HTML and CSS code. Watch the video to learn more about our integration. Once the template has been pushed across, there is still a step or two required – read below for details. Once you are done, all you need to do is use the option to export your template directly to OpenCRM, and it will get pushed into your templates library. This effectively enables you to bring that sketch you made earlier to life, using a drag-and-drop interface. Option 1 – Design your template using Stripoįor quick and easy results, you can put your template together using a 3rd party tool called Stripo. Putting your Email TogetherĪnd now it comes to building the email…but where are you going to go? The way I see it, you have two options: You don’t want to go searching for them later. See below on what you will then do with them once the template has started to take shape.

It’s a good time to get all of your URLs ready to go and copied into a central place. You don’t want to find any typos or grammar errors AFTER you click send to 500 or more people! Send it to a colleague and get them to read and re-read it. Once you are done, read and then re-read it.
Html email stationery templates full#
Now’s the time to write out your full email. Click to find out if we've got the features you need. We don't restrict which features you have access to in OpenCRM based on how many users you have. These are all questions you will need to ask yourself and it’s better doing this somewhere you can jot down ideas and change them quickly. If you’ve got images, where are they going? How much text will there be? Have you thought about your footer – unsubscribe, social links and so on? Think about all the elements in your template strategy that we mentioned. I’ve got some more specific notes below to help you when it comes to formatting depending on what kind of email template style you’re going for.īut for now, I’m going to suggest you start by taking out an actual piece of paper (or load up Paint or Word) and actually sketch out what you want your email template to look like. Once you have an idea of what the email will contain, it’s time to start designing. It’s also good to know what kind of media you want to add: images, links and so on. You don’t necessarily need a full draft at this stage, but a general idea of how much text you’re going to be adding is important. It may sound obvious, but the first step in building an email template is deciding what you want to say. When it comes to creating great email templates, there is a lot you have to consider in order to make sure you get the message and design right.


 0 kommentar(er)
0 kommentar(er)
